こんにちは、オオタです。
グーグルの『PageSpeed Insights』で表示速度をテストしたところ、モバイルの点数がやたら低かったので改善方法をまとめました。

当ブログで使用中の『STORK19』を高速化するために、プラグインを導入したり設定を変更したりと試行錯誤したので、その結果を共有します。
『STORK19』と相性が悪いキャッシュプラグインも紹介しているので、これから高速化を試す人の参考になれば嬉しいです。
オオタはCSSやJavaScriptに疎いので、今回紹介する内容はほとんどが初心者向けです。また、CSSを変更したりキャッシュ系プラグインを導入するときは必ずバックアップを取ってください。すべて自己責任でお願いします。
なぜモバイルの表示速度が遅いのか?

高速化をする前に、まずはブログの表示速度が遅くなる原因について知っておきましょう。
オオタの経験上、仕組みを知らないままワードプレスの設定を変更すると痛い目を見ます。
遅いときの3大要因
遅くなる原因はいろいろあるのですが、大まかには次の3つが影響しています。
- 画像の読み込み
- ソースの記述内容
- キャッシュ
これが3大要素なので、遅い時はまず①~③のどれかを疑ってみてください。
その他、余計なもの(プラグインや下書きなど)が多くて遅くなるケースもありますが、基本的にはこの3つを改善すればブログを高速化できます。

改善①画像圧縮と遅延読み込みを活用しよう
画像は適切なサイズにしよう

前提として、画像は適切なサイズにしておくのが条件です。
というのも、画像データってテキストに比べて重たいんですよ。
テキストコンテンツは1万文字で30キロバイトなのに、画像は500×500が1枚あるだけで数十キロバイトもの重さになります。

画像をスムーズに読み込む方法
といっても、適切なサイズだろうと画像データが重いことに変わりありません。
なので、以下2つの改善方法を試してみましょう。
- 画像のファイルを圧縮する
- 画像を遅延読み込みする

以下、それぞれのやり方について簡単に紹介します。
画像圧縮のやり方
画像をファイルを圧縮する場合、プラグイン『EWWW Image Optimizer』を使うのが手っ取り早いです。
『EWWW Image Optimizer』を有効化しておくと、自動的に画像を圧縮してくれます。

もしくは『tinyping』などのサービスを使用してもいいでしょう。このサイトに画像をアップすると、無料で圧縮してくれます。

『STORK19』で画像を遅延読み込みする方法

『STORK19』を使用している場合、「サイト全体の設定」から画像の遅延読み込みを有効にできます。
- 「外観>カスタマイズ>サイト全体」を選択
- 下側にある「画像の遅延読み込み」まで移動
「Lazy Load」というプラグインでも遅延読み込みが可能ですが、Lazy Loadは『STORK19』と相性が悪いので非推奨です。
もし「Autoptimize」というプラグインを入れているなら、Autoptimizeの設定画面にある「image」のタブからも遅延設定が可能です。
この場合も「Lazy Load」は不必要ですね。

補足|遅延読み込みでスコアが14点アップ!
私の場合は「Autoptimize」の遅延読み込みを有効にしたらモバイルスコアが14点アップしました。
トップページが60点から74点に上がったので、かなり効果がありますね。
- Lazy Load⇒不具合が出たので削除
- STORK19の遅延読み込みON⇒モバイルスコア60
- AutoptimizeとSTORK19を併用⇒モバイルスコア74~78
- AutoptimizeON、STORK19OFF⇒モバイルスコア74
ちなみに『STORK19』の画像遅延読み込み設定も使ってみたのですが、なぜか「Autoptimize」の遅延読み込み設定のほうが効果がありました。
なんでだろう…
改善②ソースの記述内容を最適化する
公式はプラグイン『Autoptimize』をおすすめ

ソースの記述内容を最適化する場合、『Autoptimize』というプラグインを使うのが簡単です。
Autoptimize は、JavaScript、CSS、画像 (遅延読み込みを含む)、HTML、Google フォントを最適化します。JavaScript の非同期化や、邪魔な絵文字の除去などを通し、サイトを高速化します。
特に『STORK19』を使用する場合、『Autoptimize』は必須でしょう。
OPENCAGE(STORK19の販売サイト)でも、おすすめのプラグインとして紹介しています。
- 参考①https://www.stork19.com/plugin-osusume/
- 参考②https://bit.ly/2ATC9hq/
「HeadCleaner」は不要
「HeadCleaner」というプラグインでも、ソースの記述内容を最適化できます。
これも有名なプラグインなので、いろいろなサイト様で「高速化に役立つ」と紹介されています。
ただし「HeadCleaner」はテーマによっては不要です。
『STORK19』は元からコードを整形しているので入れない方がいいでしょう。
『OPENCAGE』でも「HeadCleanerの利用は勧めない」と説明しています(以下、引用文)
テーマ側である程度head内のコードを整形しております。また、CSSやジャバスクリプトなども最低限最適な読み込み順序で設定しておりますので、特別な理由がない場合はご利用されないことを推奨いたします。
引用元:https://open-cage.com/incompatible-plug_ins/
改善③キャッシュの使用で高速化
キャッシュで超高速化ができる!


キャッシュとは、WEBサイトのデータを一時的に保管して、次回からページの表示を速くする仕組みです。
キャッシュを使用すると、ブログの表示速度が大幅にアップします。
オオタの知る限り、ブログ高速化において一番効果のある方法です。
ただし、キャッシュプラグインは不具合が多い
個人ブロガーがキャッシュを使用する場合、専用のプラグインを有効化します。
しかし、キャッシュプラグインは不具合が出ることで有名です。
このブログでもキャッシュ系プラグインを使用してみたのですが、管理画面が真っ白になるという恐怖体験が起こりました。

『STORK19』はキャッシュプラグインと相性が悪い
キャッシュプラグインは高速化に効果があるものの、扱いが難しいのがデメリット。
『STORK19』でも使えるには使えますが、不具合をなくすには高度な設定が必要になります。
そもそも『STORK19』は、キャッシュプラグインと相性が悪いです。
有名どころだと『WP Super Cache』『W3 Total Cache』『WP Fastest Cache』がありますが、これら3つを試したところ『STORK19』で使用できたのは『WP Fastest Cache』のみでした。

なお、『STORK19』でキャッシュプラグインを使用した感想やエラー内容については下記記事にまとめています。
『WP Super Cache』『W3 Total Cache』『WP Fastest Cache』の3つを使用し、結果をそれぞれ紹介しています。
⇒『STORK19』と相性のいいキャッシュプラグインを検証(準備中)
アドセンス広告を貼ると表示速度がダウン
アドセンス広告を貼っている場合、それだけでブログの表示速度が落ちます。
モバイルの場合、広告を3つ貼っただけで『PageSpeed Insights』の評価が10~20点くらい落ちるので要注意。
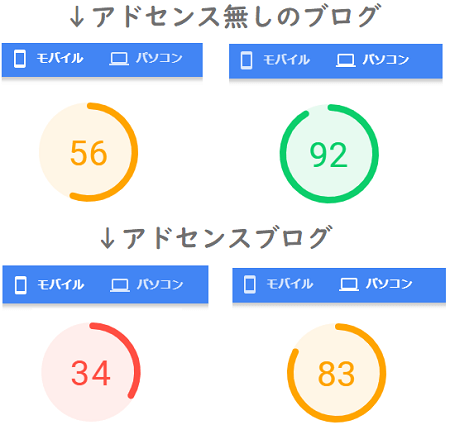
以下、私の所有するブログを比較した時のデータです。


表示速度が落ちる理由は、アドセンス広告が非常に重いから。
なのでアドセンス広告を貼っているブログは、高速化うんぬんの前に広告を減らすことをオススメします。

ちなみに、デザイン重視でSNSやフォントを埋め込んだりすると更に遅くなります。
基本的に、外部からデータを読み込むものは全部重くなると思ってください。
- アドセンス広告(特に自動広告)
- FontAwesomeや絵文字
- SNSの掲載(Twitter・インスタなど)
その他、ブログ高速化のためにできる対策
重いプラグインの削除

基本的に、ブログは余計なものを入れると重くなります。
下記の2つは重くなるプラグインとして有名なので、必要なければ削除してみてください。
- WordPress Popular Posts
- All in One Seo Pack
SNSの削除
トレンドブログだとSNS(Twitterやインスタ)を掲載する人が多いですよね。
しかし、これも遅くなる原因です。

実際に『PageSpeed Insights』でページ速度を計測してみると「診断>第三者コードの影響を抑えてください」にSNSの名称が表示されます。
特にインスタは結構な重さですよ。
重複するプラグインの停止
機能が重複するプラグインがあれば、停止した方がいいです。
私の経験談ですが『ジェットパック』と『EWWW Image Optimizer』で一部の機能が重複していて、片方をOFFにしたところ読み込みスピードが上がりました。
ブログを立ち上げたとき「よくわからないから、他所のサイトが推奨してる設定にしとこ」と考えたのがダメでしたね。

PHPのバージョン
PHPのバージョンが古いと、これも遅い原因になります。
昔からブログを運営している人は、サーバー側からPHPのバージョンを確認してみてください。
もしかしたら、古いバージョンのまま更新されていないかもしれません。
基本的に、機能は最新の状態でキープしましょう。

サーバーの性能
サーバーの性能が悪いと、一度に大量のアクセスがあったときの処理速度が落ちます。
一般的には、エックスサーバーが安定しているのでオススメと言われています。

ちなみに、サーバー側で高速化のための機能を提供している場合があります。
例えばXサーバーでは「Xアクセラレータ」という機能尾があり、バージョン2だとPHPプログラムの処理速度もアップします。
- https://support.xserver.ne.jp/faq/service_hp_wp_measures_againstload.php
- https://www.xserver.ne.jp/news_detail.php?view_id=5245
余計なデータ・オブジェクトの削除
いらないデータや必要ない機能があれば、これも削除しちゃいましょう。
例えばリビジョンや下書きが大量に溜まっている場合、これらを削除すると表示速度が改善されることがあります。
- リビジョン
- 下書き
- アニメーション
- スライダー
- ウィジェットなど
アニメーションとかも使用しない方がいいですね。見栄えは良くなりますが、やはり重いです。
- バズ部『WordPress高速化|1秒前半で表示する誰でもできる簡単な方法』
- サルカワ『WordPressを高速化する12の方法 – 表示速度を上げるテクニック』