WordPressの記事に内部リンクを貼るとき、アンカーテキスト(文字だけのリンク)ではなく画像付きのリンクを設置したくなる事ってありませんか?
そこで今回は、サムネイル画像付きリンクをプラグインで表示する方法を紹介します。
『Pz-LinkCard』というプラグインを使用すれば、はてなブログのようなリンクカードを簡単に作成できますよ。
サムネイル画像付きリンクとは?

ワードプレスの初期設定では、リンクを挿入すると文字だけが表示されます。
しかし中には、サムネイル画像付きリンクに変更したいという人もいるでしょう。

そんな時は、WordPressのプラグイン「Pz-LinkCard」を使用してみて下さい。
「Pz-LinkCard」とは、リンクをブログカード形式で表示できるプラグイン。
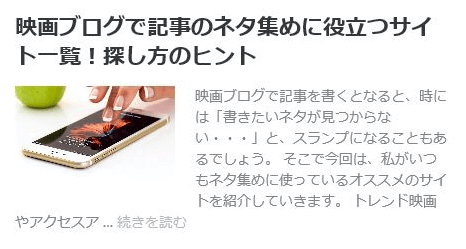
これを使うと、下のようなリンクなサムネイル画像付きリンクを簡単に作成できます。

外観を良くするためには設定が必要ですが、特に難しいことはありません。次の章の説明文を読めば、簡単にリンクをつくることができます。
プラグイン「Pz-LinkCard」の設定方法
まずは「Pz-LinkCard」をインストールしましょう。
ワードプレスの管理画面から『プラグイン』→『新規追加』を選び、検索欄に「Pz-LinkCard」と入力すれば、トップに同じ名前のものが表示されます。
インストールボタンを押して、有効化すれば使えるようになります。

あとは記事の投稿画面を開き、ショートコードを挿入(詳しくは後述)すればサムネイル画像付きリンクが表示されます。
WordPresの記事に、リンクカードを表示させてみよう
「Pz-LinkCard」を有効化したら、実際にWordPresの記事内で使ってみましょう。
使い方はとても簡単。
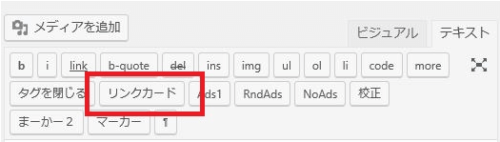
URLを記事に挿入し、テキスト編集画面でリンクカードと書かれたボタンを押すだけです(下画像の赤枠部分)

- まずは記事内に、リンクさせたい記事のURLを張り付けます(「リンクの挿入/編集」からコピーするとラクです)
- URLを張り付けたら「ビジュアル」から「テキスト」の編集画面に移動し、URLをマウスで選択します。
- URLを選択した状態で「リンクカードボタン」を押します。
- ビジュアル編集画面に戻ってみると、サムネイル画像付きリンクが表示されています。
サイトをSSLに設定していると、サムネイル画像が表示されない場合があります。その場合は、下の方法で設定を変更してくださいね。
関連:『pz-linkcard』の画像が表示されない時の解決策(準備中)
全体のデザインや、サムネイル画像の大きさを変更する方法
『Pzカード設定』でデザインを変更しよう

「Pz-LinkCard」は初期設定のままだと、画像がやたら大きく表示されます。
このままでも使えますが、ややデザインが悪いですよね?
なので『Pzカード設定』を開いて設定を変更しておきましょう。
『Pzカード設定』の開き方
「Pz-LinkCard」を有効化した後、管理画面の『設定』にカーソルを持っていくと『Pzカード設定』という項目が表示されます。
これ選択して「Pz-LinkCard」の設定画面に移動しましょう。
簡単なカスタマイズ方法
『Pzカード設定』を開くと、いろいろな項目が表示されます。
これらを細かくカスタマイズするのは面倒な場合、一番上にある「かんたん書式設定」でリンクデザインを使用しましょう。
かんたん書式設定を使えば
- シンプルな表示
- セロハンテープで張り付けたようなデザイン
などを簡単に実装できます。
サムネイル画像の大きさを変更する方法
サムネイル画像の大きさを直接変えたい場合は『表示設定』の中にある『外観設定』で変更すればOK。
この項目で、角を丸めたり影を付けたりすることもできます。

補足|SEO的にはアンカーテキストの方が有利

サムネイル画像付きのリンクは、デザインがおしゃれなので多用したくなりますよね。
ただしSEOで考えると話は別です。
画像リンクよりもアンカーテキストの方が、SESO的に有利という声もあります。
なぜなら、現状では画像リンクよりもテキストリンクの方がクローラーの回遊性が高いとされているからだ。ナビゲーションメニューは極力CSSでデザインし、テキストリンクで設定するよう心がけよう。
引用元:https://bazubu.com/seo-13666.html
バズ部さんなどの大手は、画像リンクを使用していません。オオタが確認した限りではアンカーテキストのみ使用していました。
デザインを取るか、SEOを取るか。
オオタ的にはアンカーテキストを推奨しますが、お好みで好きな方を使用してくださいね。
まとめ
「Pz-LinkCard」というWordPress用プラグインを使用すれば、記事内にサムネイル画像付きリンクを設置できます。
初期設定のままだとデザインがいまいちですが、設定を変更すれば
- 全体的なデザイン
- サムネイル画像の大きさ
- 角の丸み
など詳細を調整できます。
それでは、ここまで読んでいただきありがとうございました。